Overview
The short-lived integration between Blogger and Amazon.com, back in 2009-2010-ish, means there are a number of ways to link your blog and Amazon - and the tools that Amazon provides means that there are a wide range of products you can show and functions your can provide to your readers.You might do this just to make your blog look more interesting, or to make money by being an Amazon Associate and recommending their products to your readers.
Basically, so far in Blogger's life there have been four options for putting a link to Amazon inside your blog:
- Use one of the Amazon widgets found in Blogger's gadget menu.
- Use the Amazon Product Finder that was available when you're using the Post Editor in Blogger - but this is only available if you've added it previously - you can no longer add this to your blog, since Blogger / Amazon integration has ended.
- Log in to the appropriate Amazon site, find the product that you want to link to, and choose "Link to this page", from the site-stripe at the top of the page.
- Log on to the appropriate Amazon site's Associates page, and use either the Links & Banner, or Widgets tabs.
Options 1 still works - but you have no way of linking the gadget to your Amazon Associates ID. It lets you put:
- Amazon gadgets into any place that you can put a regular Blogger gadget (header, footer, sidebar, etc),
- Links to individual products from Amazon inside Posts or Pages.
Option 2 is no longer available.
Options 3 and 4:
- Can be used with any Amazon site (ie Amazon.com
, Amazon.co.uk
, Amazon.ca
, etc), no matter what you did with Amazon previously.
- Let you put the code into your blog in the same way that you install any 3rd party HTML into your blog.
- Give you the full code for their widgets (ie gadgets), so you can put these gagdets into posts. This is unlike gadget/widgets that you get from Blogger, which cannot be put into posts - at the moment anyway.
- Can also be used if you want to put Amazon links inside other types of blog or website that allow you to install your own HTML/Javascript.
Further details for each of the options are listed below.
Option 1 - adding an Amazon gadget in Blogger
- Go to Design > Page Elements > Add a Gadget.
- Choose one of the Amazon gadgets from the list. (use the search item at the top of the list of gadgets to just get Amazon ones).
- When you have configured the gadget (eg entered a title), press Save.
- Then drag-and-drop the new gadget to where you want it to appear.
I strongly recommend only selecting gadgets that say "By Amazon.com" underneath their description (because I just don't trust 3rd party gadgets).
Also, be careful that the gadget(s) you choose don't conflict with any other tools that you have - for example, in you are using a Google Custom Search, one of the terms and conditions is that Google is the only search provider on your site, and this may mean that you should not use Amazon's search gadget.
Option 2 - using the Amazon Product Finder
This option is no longer available, because Amazon / Blogger integration is over.Option 3: Using Amazon's Link to this Page
This gives you a very quick way to get the HTML you need to put a product-link into your blog, which you can then put into your blog in the usual way.It's particularly useful because it lets you link not only to a product, but also to other pages, for example, and up to date list of Amazon sellers who are currently providing a particular product - Example of a link to used copes of HTML Dog's XHTML / CSS guide
See Amazon's article explaining the site stripe for more information about this.
Also, if you use widgets, remember that it's easy to change the tracking-code that they are associated with, without having to re-generate the widget.
Option 4: Using Amazon's own code builder
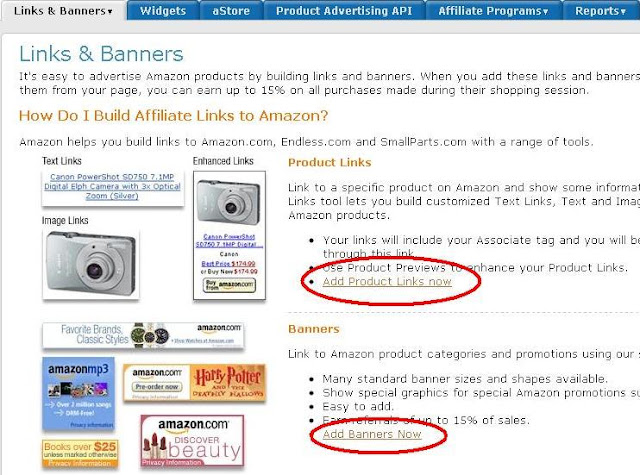
If you go to the Affiliates page on the Amazon that you have signed up for, there are a number of ways (top menu, sidebar) to get into their code building tools.These tools are fairly intuitive to use: choose the options you want, copy the code, and install it into your blog.
Related Articles:
Amazon Integration is with Amazon.comPutting HTML from 3rd parties (like Amazon) into your blog
Changing the Look of Amazon Associates advertisements
Changing the tracking code for an Amazon Associated widget



0 comments:
Post a Comment